Hey Folks! I'm Sami Malik. Everybody talks about the famous extensions and every article has that same set of extensions (I'm not criticizing as it's a fact). So, today I'm talk about some extensions that are not so popular but are super useful.
Here's the list:
1. Marquee
Have you tried to customize the new tab page of your browser to show some useful information and look more beautiful ? If yes then you've got Marquee which is revamps the home screen of your VS Code Take a look below!

With this extension, you are able to surf recent news stories, trending GitHub repositories, and even the weather, in just one screen!
In addition to that, Marquee supports the user to add items to a personal todo list, as well as a scratchpad for some quick notes. Some small but useful features for a programmer, if I do say so myself.
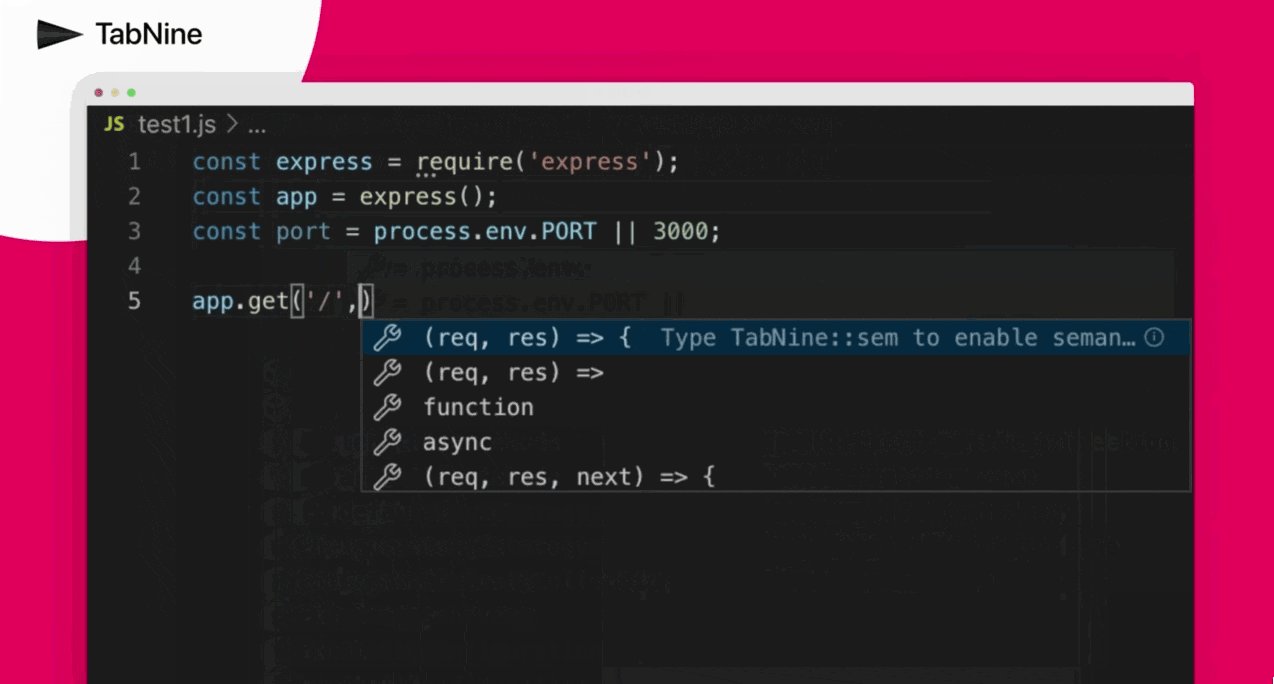
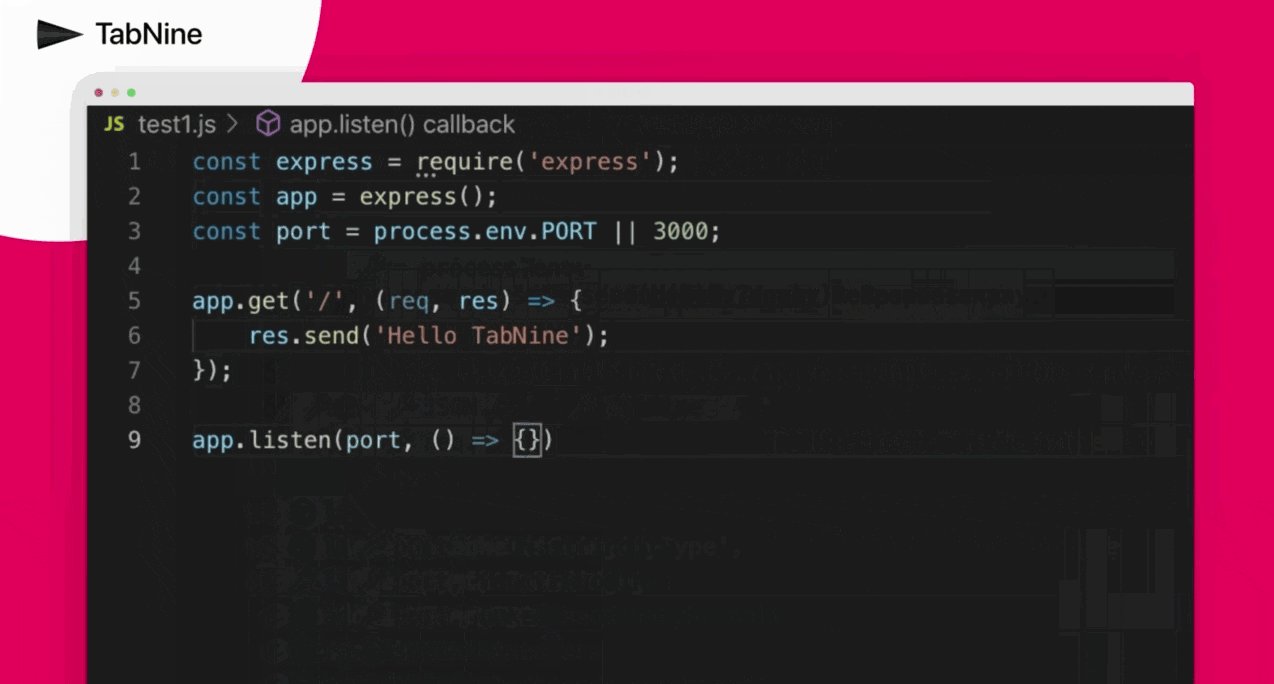
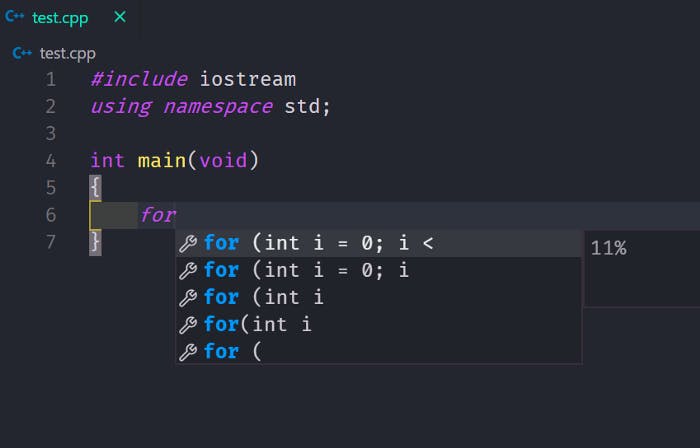
2. TabNine
 I recently came to know about TabNine and believe me it's an absolute time saver. TabNine is an AI based autocomplete helper that supports any programming language out there. The logic behind TabNine is interesting, it indexes through all of your files suggest the most suitable autocomplete suggestions for you. And you may say it may invade your privacy but don't worry according to TabNine, the machine learning model that TabNine uses is stored locally in your filesystem (seems cool). When it is installed, it gets pre-loaded with a basic ML model, so it starts working right away.
I recently came to know about TabNine and believe me it's an absolute time saver. TabNine is an AI based autocomplete helper that supports any programming language out there. The logic behind TabNine is interesting, it indexes through all of your files suggest the most suitable autocomplete suggestions for you. And you may say it may invade your privacy but don't worry according to TabNine, the machine learning model that TabNine uses is stored locally in your filesystem (seems cool). When it is installed, it gets pre-loaded with a basic ML model, so it starts working right away.

3. Codesnap
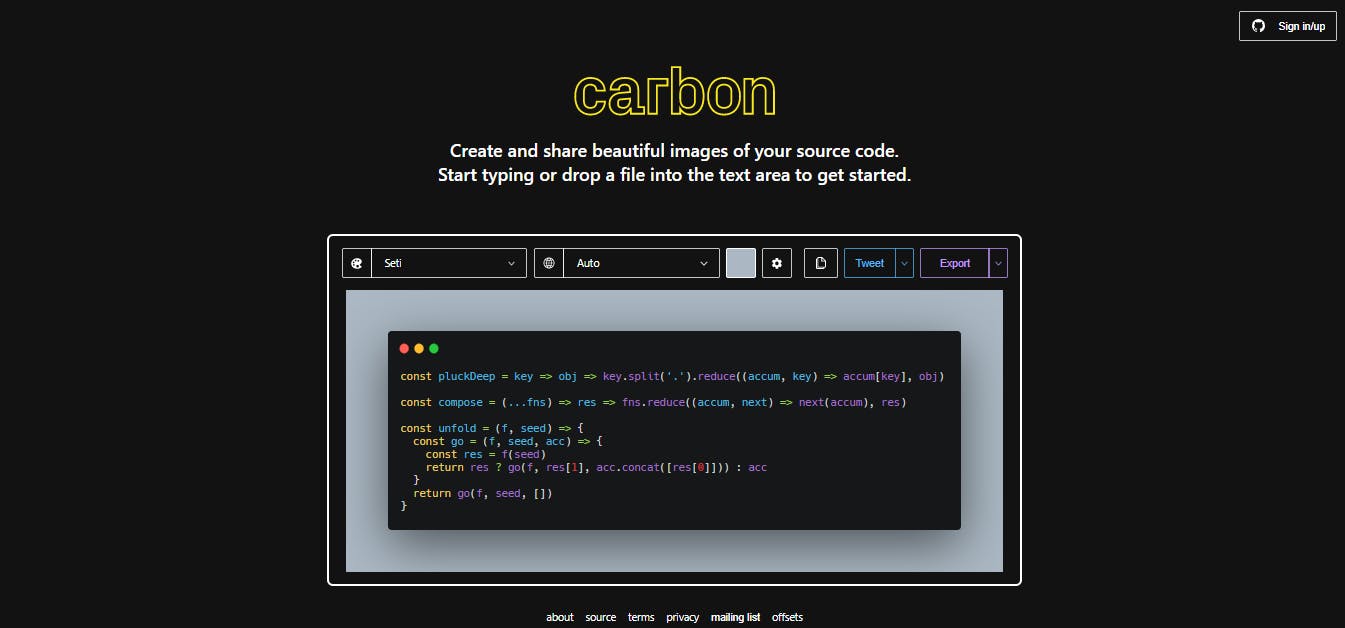
Have you tried Carbon to take personalized screenshots of your code? If not let me tell you that Carbon is a online service where you can paste your code and it creates a beautiful screenshot for your code and you can customize your styling as well.

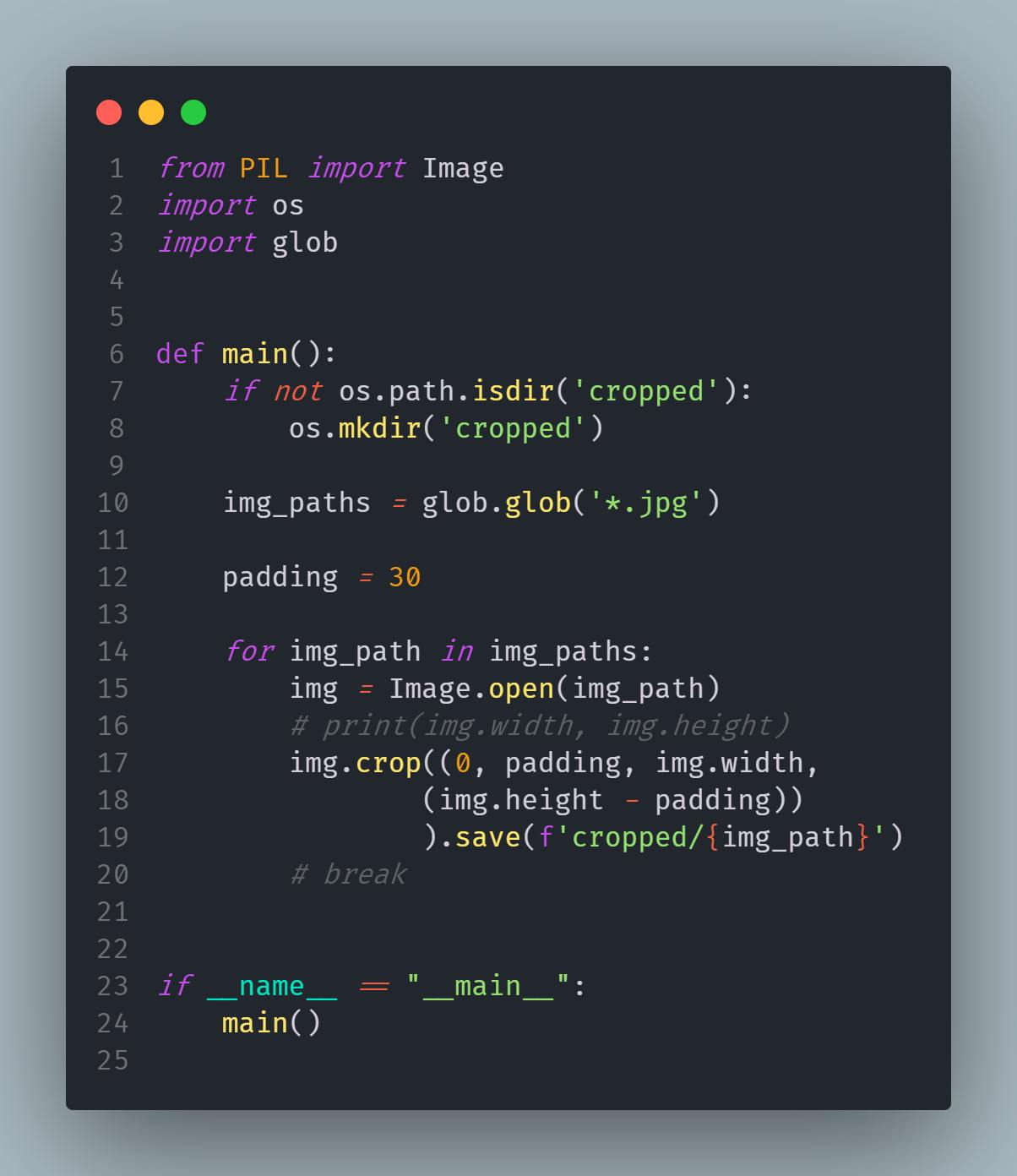
Well, if you're tired of moving to and forth your browser and vs code then Codesnap is the perfect extension for you. It lets you create screenshots of your code within your editor.

Using the extension is extremely simple. First, you activate Codesnap using the command palette (CTRL/CMD + SHIFT + P). Second, you copy the code you want to be put as part of your output image. Third and finally, save the image! The color scheme of the screenshot matches your theme of vs code by default but you can tweak with settings to get your preferred style.
Similar extension is the Polacode but it's not acting responsibly lately and not even being responding or opening for some users.
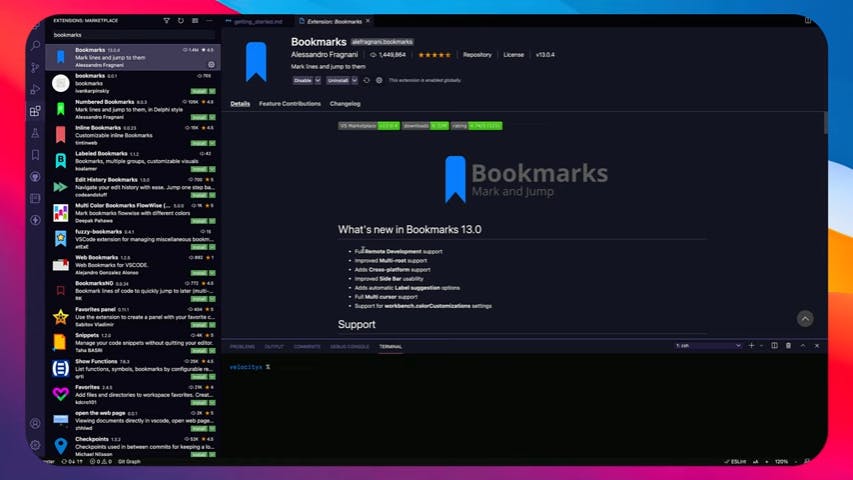
4. Bookmarks

Bookmarks is a simple but quite useful extension. As the name suggests, it lets you bookmark the lines of code in your files to be easily accessed later. It stores that line in it's store which can be accessed from the sidebar. It comes in handy in a big project when you want some lines to be worked on later but every time you forget where those lines were.

To use this extension, place your cursor on the line that you want to be bookmarked. Then open command palette (CTRL/CMD + SHIFT + P) and search for "Toggle Bookmark". That's it. You would a bookmark icon on the left side of the line. To access these bookmarked lines, you can see the bookmarks store in the sidebar.
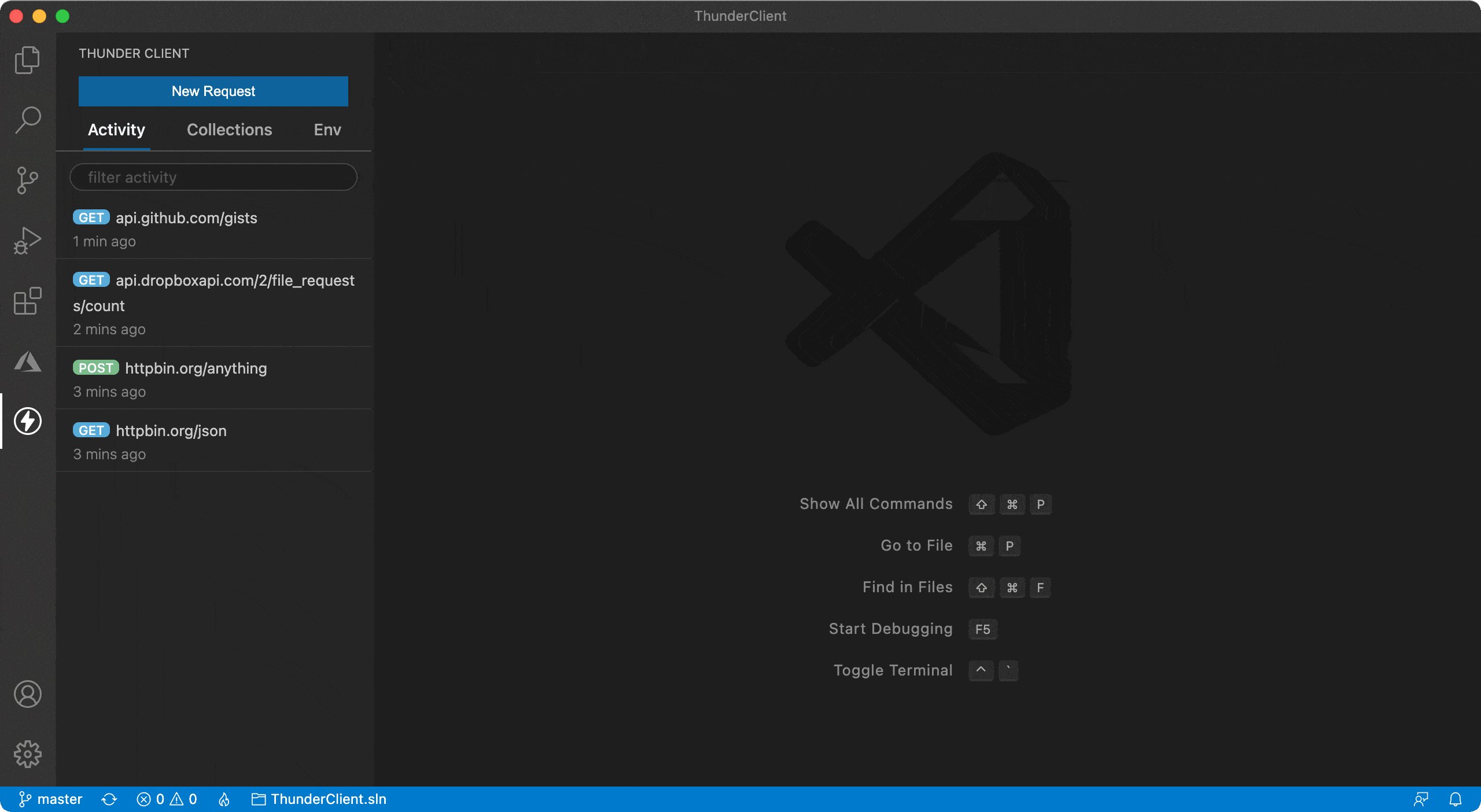
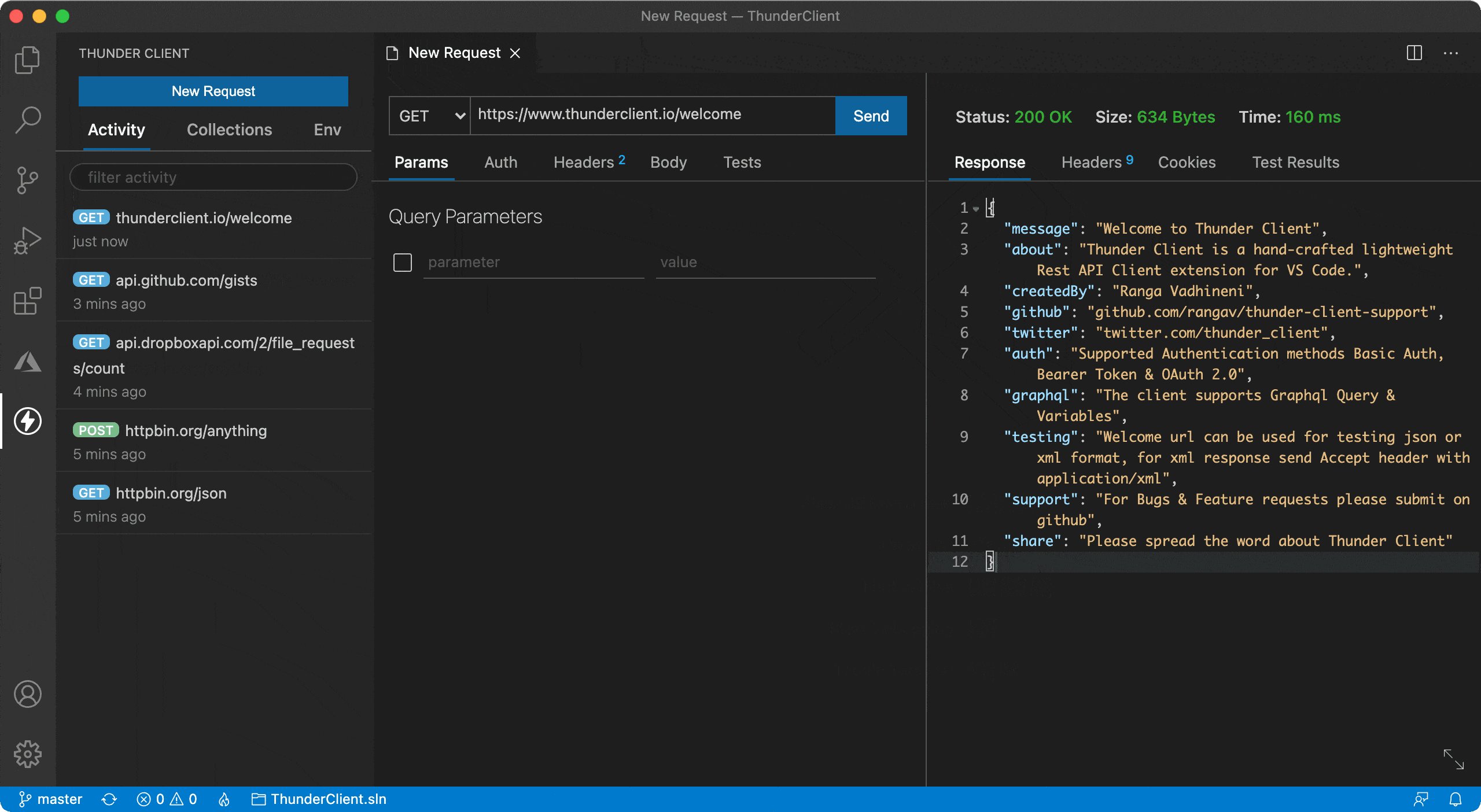
5. Thunder Client

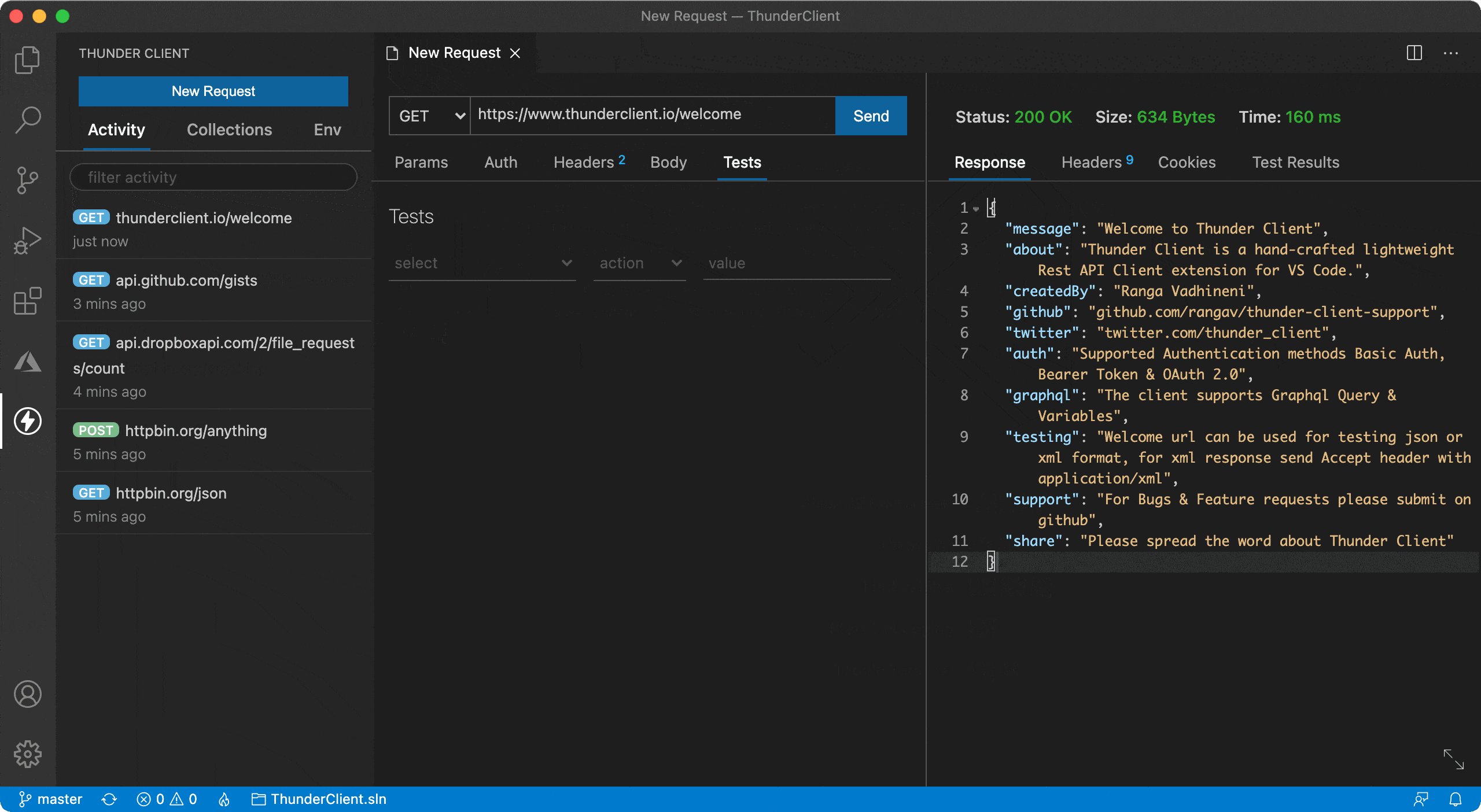
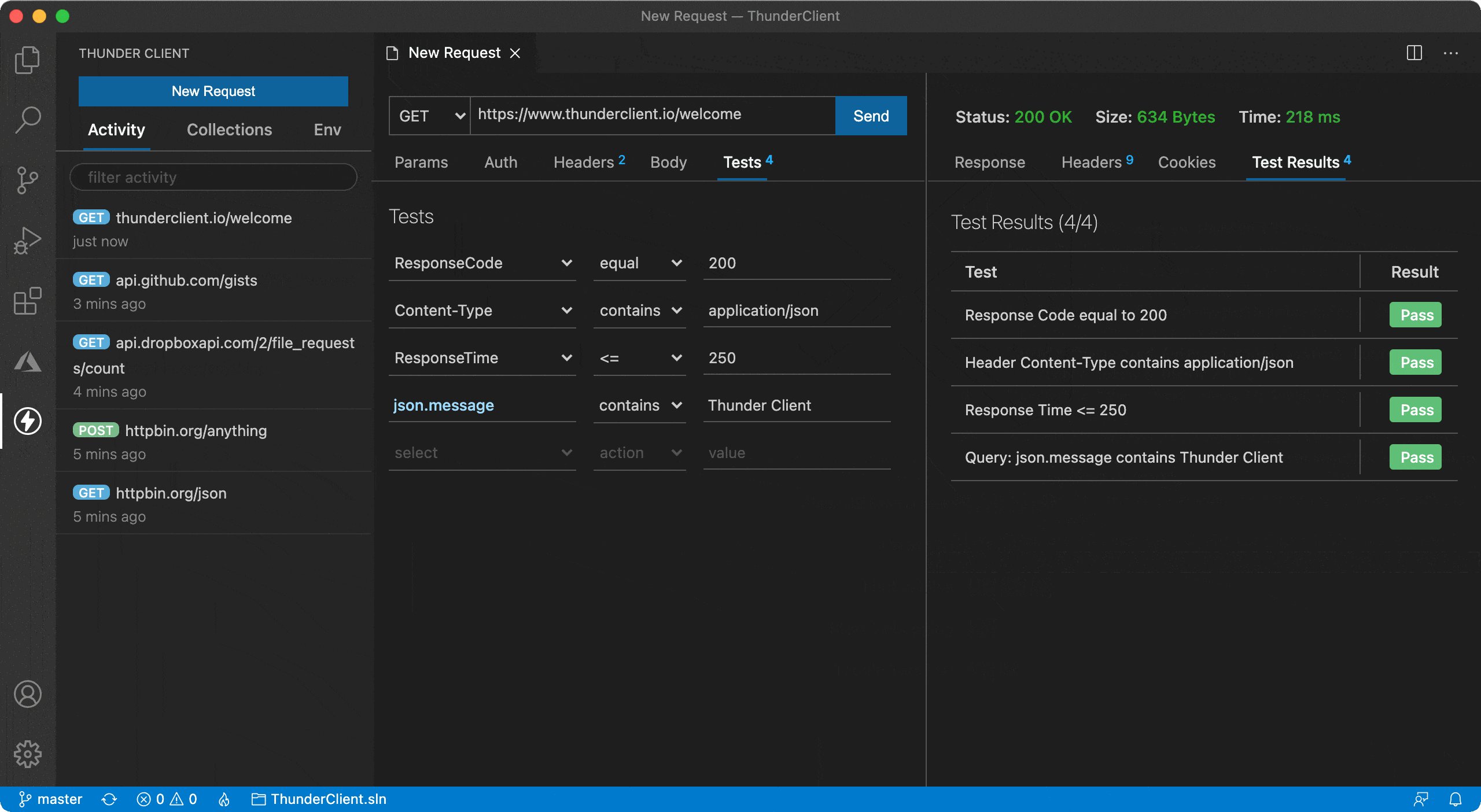
If you have ever come to develop some backend API, you know that you've to test that API's different endpoints to complete that API integration or to troubleshoot it. That's where API clients like Postman come in handy. Similarly, Thunder Client is a API client that works in VS Code.

It is packed with all the necessary features of a typical API client. So, you can easily ditch other API clients for Thunder Client if you want to.
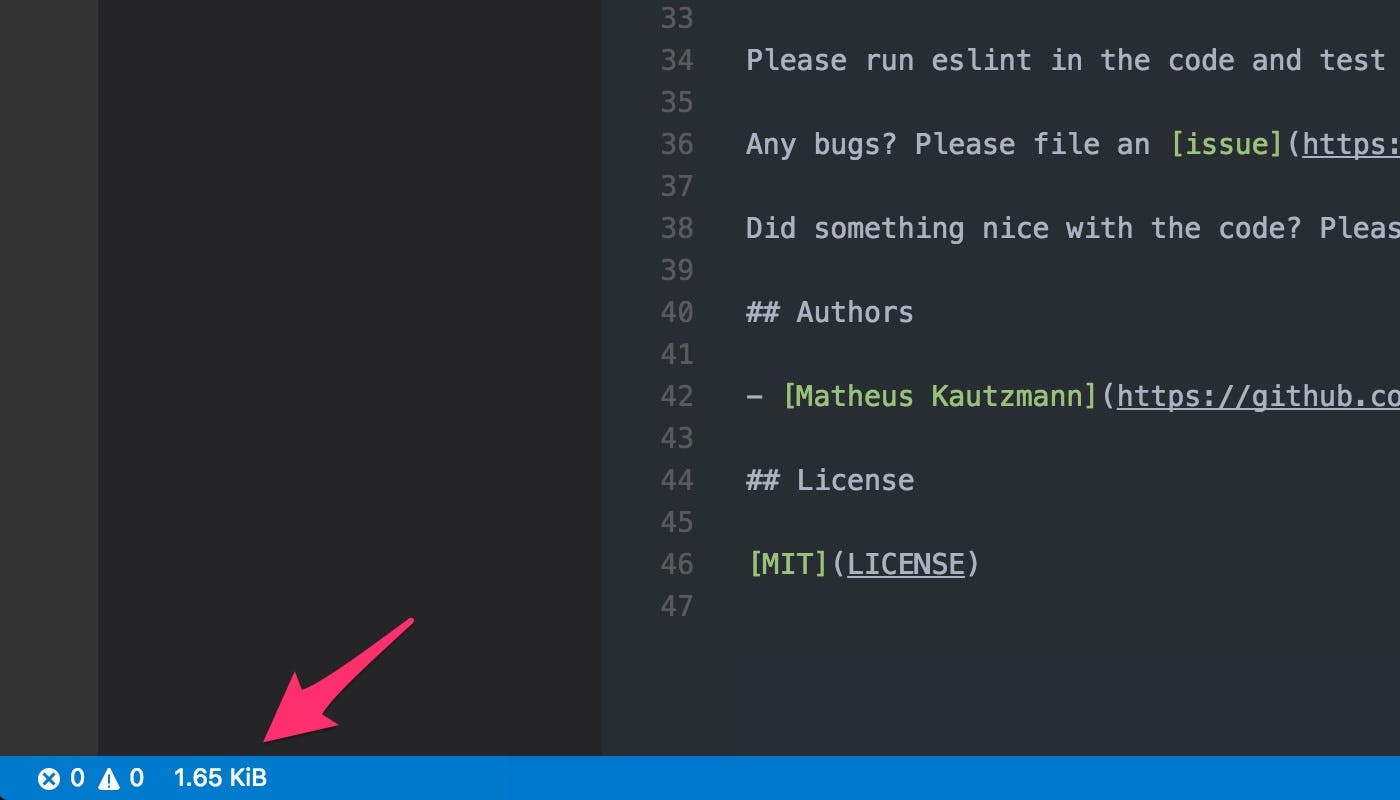
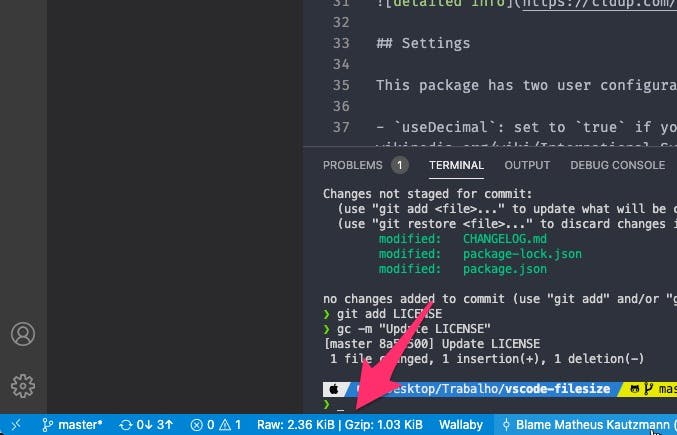
6. filesize

If you are someone who often has to open file explorer to see the file size of the file you are working, then filesize is the extension for you.

But wait, there is more. Clicking on the filesize icon, brings you to a bigger summary of your file, including the size, compressed size, as well as date created and changed. (Perfect!)
7. :emojisense:

If you're that type of person who is obsessed with using emojis in literally every text or if you like to emojis then :emojisense: is the perfect extension for you. It lets you insert emojis in your code pretty easily (above gif explains it). You just put colon : and name of the emoji you want to use (or choose from autocomplete) and that's it.
Conclusion:
And that's it for the not so common but useful extensions list from the list. If you know an extension that should have been added to this list, please let me and others know, I would highly appreciate it. Take care and Peace ✌!
